
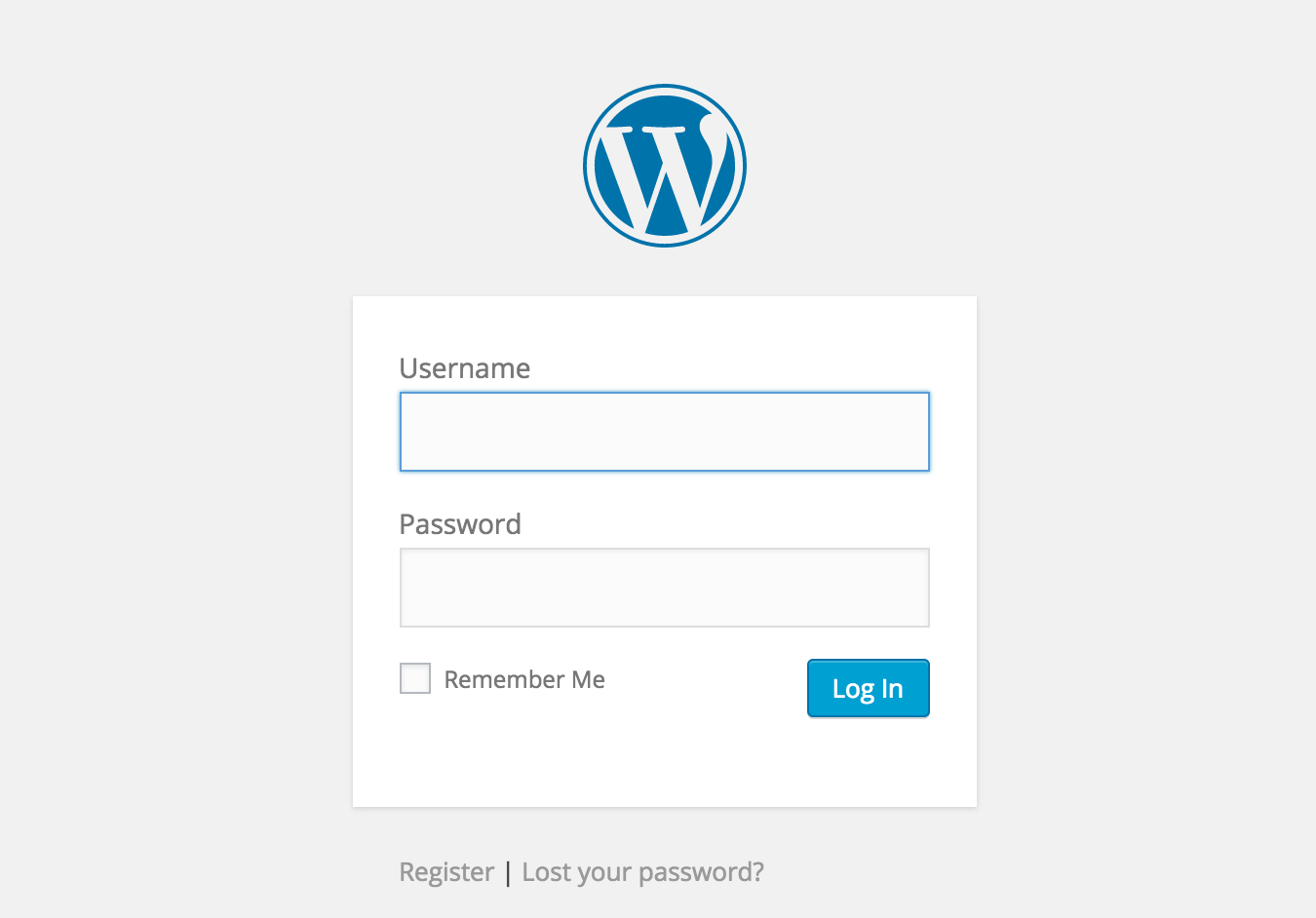
WordPress: How to change the text labels on login and lost password pages
Editing the text labels on the WordPress login form and the lost password form is pretty easy. There’s a handy action called gettext that all WordPress translated text for the entire site goes through (whether it’s…